Sell on Wix
This simple guide will allow users to sell their products directly on your Wix webpage by adding HTML iframe.
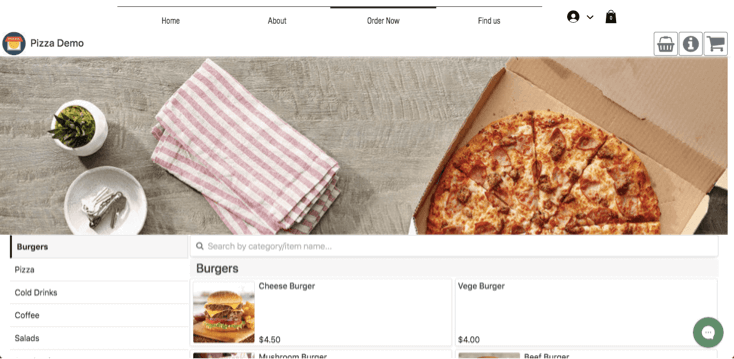
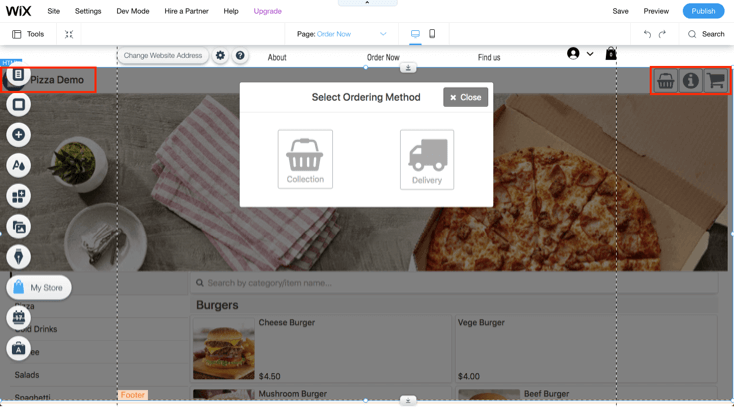
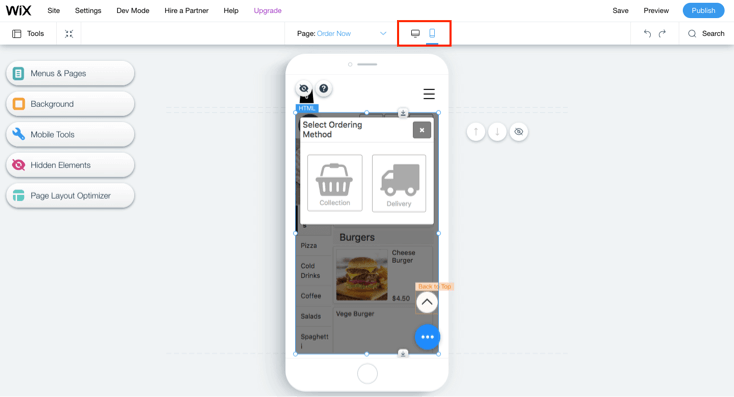
The outcome should look something like this.

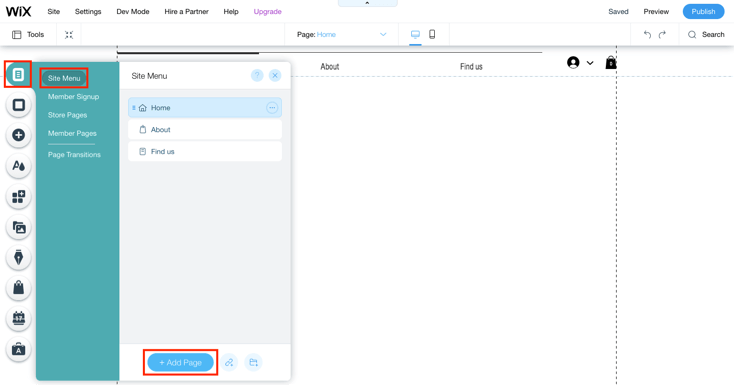
Add Page to Your Site Menu
Firstly, go to your existing Wix web editor and add a page to your store website.
This can be a new page, or you may replace the existing pages that are supposed to sell your products.


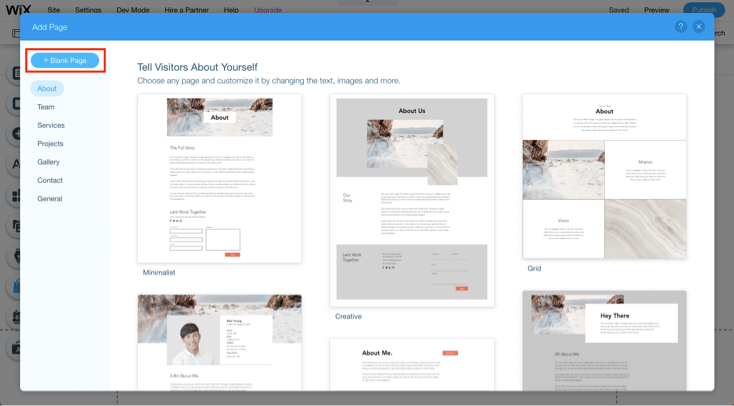
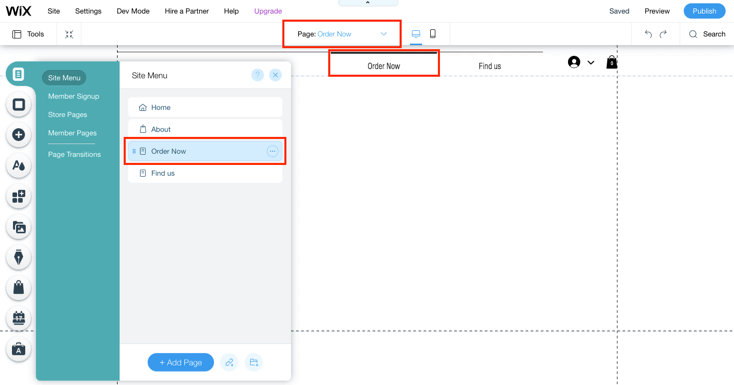
In this example, our newly added page will be “Order Now”.

Add HTML iframe
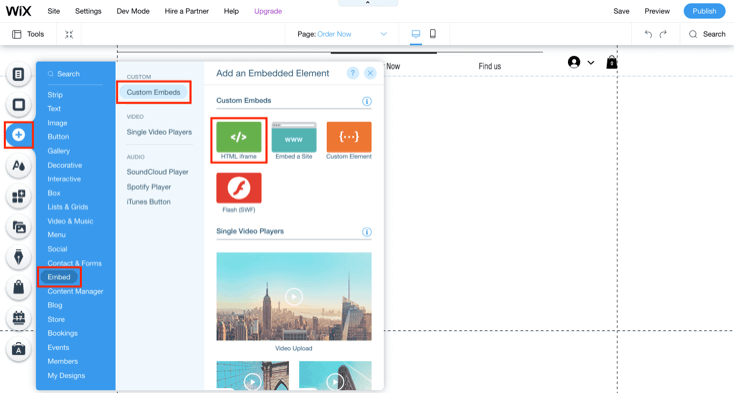
On your left, select Add > Embed > Custom Embeds.
Under Custom Embeds, select HTML iframe.

A grey container should appear as shown below.
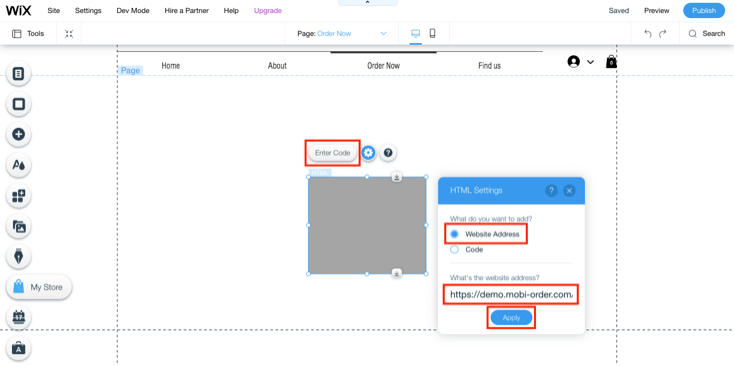
Right above the grey container, select Enter Code > Website Address.
In the empty box, you may paste your MobiOrder website URL and select Apply as the example below.

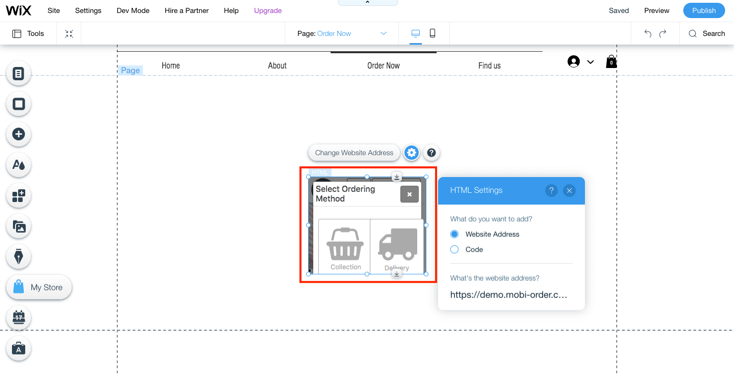
The grey box should now show your MobiOrder webpage.

Adjust Container Size
Fully extend all the edges of the container to the corner of your page.
Make sure that you’re able to see the entire navigation bar of your MobiOrder webpage (including your store logo and the 3 buttons on the top right corner).

Do the same for mobile view too.

Save and Publish
After that, you may preview your page.
Scroll around the webpage and make sure you’re able to see all the sections.
You should test both the mobile view and desktop view.
You may publish your page when you’re satisfied.
